Im diesen Schritt geht es um das Redesign des Speed4Projects Logos. Noch mal zur Erinnerung, so sieht das bisherige Logo aus:
Das neue Logo sollte, wie auch die neue Website, schlicht und seriös sein, die Farbpalette aus Grautönen, Schwarz, Weiß und Rot bestehen. Wolframs Wunsch war es, die Visualisierung eines Projektdiagramms in das Logo zu integrieren. Im Verlauf der Gestaltung haben wir davon allerdings Abstand genommen, da das Logo damit zu kleinteilig geworden wäre.
Zunächst habe ich mir noch einmal das alte Logo vorgenommen und die Punkte zusammengestellt, die notwendig wären, um ihm ein zeitgemäßes Design zu geben:
- Entfernen des Highlights oberhalb des Pfeils
- Anpassung des Rottons in eine dunklere Richtung, weniger aggressiv
- Raffiniertere Gestaltung des Pfeilsymbols
- Raffiniertere Typographie
Die ersten beiden Punkte wären zwar schnell umzusetzen gewesen, parallel hatten wir uns allerdings etliche Websites angeschaut, so dass sich für das Website Design ein stark reduziertes und filigranes Design herauskristallisierte. Dazu würde die kompakte Grundform des alten Logos nicht mehr passen.
Also habe ich Ideen gesammelt, wie sich das Logo komplett neu gestalten lässt. Hier einige Assoziationen zur Firma und zum Firmennamen:
- Schnelligkeit und Fortschritt: Autorennen, Tachometer, Zielflagge, Bewegungsunschärfe, kursive Schrift, Pfeil
- Projekt: Projektdiagramm, Diagrammelemente
- 4: die 4 so ins Logo integrieren, dass sie mit der Projektvisualisierung oder einem der Geschwindigkeitssymbole verschmilzt
- Voller Name vs. Initialen fürs Logo
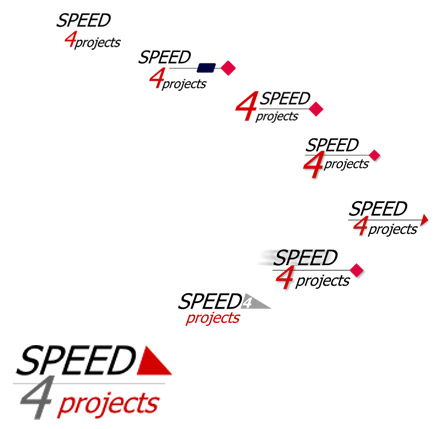
Basierend auf diesen Überlegungen, habe ich erste Scribbles von Hand gezeichnet:
Anhand dieser Scribbles konnte ich mit Wolfram zwei Aspekte klären:
- Die Option „Logo aus Initialen“ haben wir verworfen. Der Firmenname sollte komplett ausgeschrieben werden.
- Wenn man Speed4Projects in einer Zeile schreibt, bekommt die „4“ zwangsläufig eine sehr prominente Position in der Mitte. Stärker betont werden sollten allerdings die beiden anderen Komponenten des Firmennamens. Deswegen habe ich in den folgenden Entwürfen nur noch mit einem 2-zeiligen Aufbau gearbeitet.
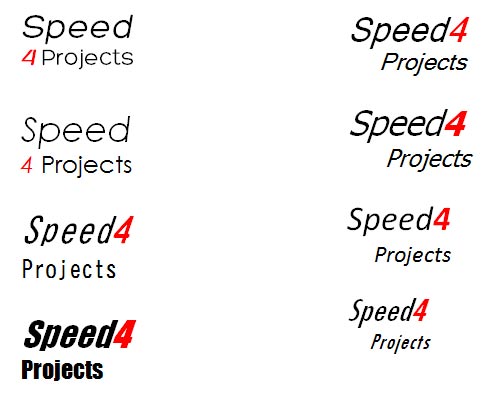
Im nächsten Entwurf habe ich mich der Auswahl der Schriftart angenähert. Dazu habe ich in Word eine einfache Version eines Logo-Rohlings gesetzt. Danach habe ich mit verschiedenen Schriftarten und Schriftschnitten experimentiert. Die Wahl fiel auf die Variante mit der Tahoma-Schriftart (zweite von oben in der rechten Spalte). Auch hier waren die Auswahlkriterien: leicht und professionell. Zusätzlicher Vorteil: als Websafe Font, kann diese Schriftart für den gesamten Webauftritt ohne Mehraufwand und Zusatzkosten verwendet werden.
Über diverse Umwege kam ich dann zu einer ersten Arbeitsversion des Logos, links unten:
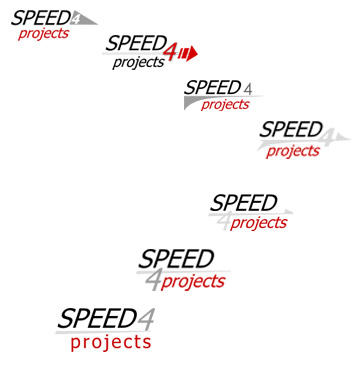
Mit dieser Arbeitsversion habe ich mich dann erst mal an das Design der Website gemacht, denn hier wurde meine Vorarbeit von den Programmierern benötigt. Erst als das Webdesign stand, habe ich mir das Logo noch einmal vorgenommen. Zuerst habe ich versucht, doch noch Pfeile in das Logo zu integrieren. Das hat aber in allen Varianten zu einer zu komplexen Darstellung geführt:
Über schrittweises Reduzieren bin ich dann zu folgender Variante gekommen:
- Als grafisches Element ist nur noch die spitz zulaufende Linie als Andeutung eines Richtungspfeils übrig.
- Damit das „Speed“ ordentlich schnell wirkt, habe ich es in Großbuchstaben und kursiv gesetzt.
- Da Projekte das Kernelement des Geschäftsmodells sind, habe ich „projects“ zur Betonung in Rot gesetzt. Die Laufweite habe ich etwas erhöht, um mehr Platz in der ersten Zeile zu bekommen und die „4“ hochziehen zu können. Zusammen mit dem nicht-kursiven Schriftschnitt fängt die zweite Zeile damit auch die Bewegung der ersten Zeile ein. Es soll ja keine Hektik im Projekt aufkommen… ;-)
- Die „4“ sollte weit möglichst in den Hintergrund treten, weswegen sie einen dezenten Grauton erhalten hat und am Ende der ersten Zeile steht.
- Der Einzug der zweiten Zeile wiederholt sich als Stilelement auf der gesamten Website und soll ebenfalls die nach vorne gerichtete Bewegung unterstreichen.
So, und die nächsten Tage bekommt ihr dann das Webdesign zu sehen. Schließlich ist der Online-Gang für nächste Woche Montag geplant – übrigens 3 Tage früher als ursprünglich angesetzt. Die Zeit konnten wir durch gutes Projektmanagement herausholen. ;-)
Verwandte Artikel Speed4Projects Website Redesign






3 Antworten zu „Speed4Projects Website Redesign – Teil4: Logo und Schriftart“
Sorry, wenn ich da jetzt mal gründlich widerspreche…
Ich würde die „gesparten“ 3 Tage re-investieren und in der Zeit ein sauberes Logo entwickeln. Denn das neu entwickelte Zeichen erfüllt meiner Meinung nach nicht die Anforderungen an ein prägnantes und aussagekräftiges Logo.
:: Die Reduktion auf mehrere Schriftelemente macht das Zeichen äußerst kleinteilig. Das bringt Probleme in kleinen Größen und Schwarz/Weiß.
:: Die verwendeten Schriftarten sind weder charakteristisch, noch typografisch ausbalanciert.
:: Abstände und Proportionen sind an vielen Stellen verbesserungsfähig (nur ein Beispiel: Die Winkelneigung des Linienkeils ist kaum sichtbar.)
:: Es fehlt dem Zeichen an Aussagekraft zum „Stil des Hauses“. Es versucht (wie so viele Logos) das Arbeitsgebiet zu erklären anstatt emotionale Markenattribute zu kommunizieren.
Es würde wahrscheinlich helfen, wenn zuvor ein Marken-Kern und eine Positionierung zumindest skizziert würde. Daraus läßt sich dann leichter ein Bildzeichen entwickeln.
Und jetzt genug der Kritik – vielleicht tue ich ja auch unrecht und Wolfram ist einfach nur ein schwieriger Kunde ;-)
Bitte Grüße an Wolfram ausrichten, er darf mich für diesen Comment gerne verhauen.
Hi Michael,
danke für deine Anmerkungen. Ich gehe gern auf einige der Punkte ein:
„Stil des Hauses“: Der Stil des Hauses ist es, mit pragmatischen Ansätzen schnelle und effiziente Lösungen zu erzielen. Bei der Gestaltung sollte deswegen ebenfalls alle Elemente, die nicht direkt mit der Kommunikation der Lösung in Zusammenhang stehen, möglichst dezent gehalten werden. Das gilt für grafische Elemente und auch für Schriftarten. Ich vergleich es mit einer Weinprobe – dazu serviert man auch kein opulentes 5-Gänge-Menü und Cocktails.
„Emotionale Markenattribute“: Wir bewegen uns im Bereich des mittelständischen Projektmanagements, da reduzieren sich die emotionalen Regungen auf den Ärger bei versemmelten Terminen oder die Freude, wenn es günstig doch noch zum Termin fertig wird. Insofern hat das Logo für mich genau seinen Zweck erfüllt, wenn es wenig emotional wirkt.
Note: Wer wird denn hier von schwierigen Kunden reden – es gibt allenfalls Dienstleister, die es nicht verstehen, gemeinsam mit dem Kunden eine optimale Lösung zu erarbeiten. ;-)
Hallo Inga,
nach 2 Tagen Stress habe ich jetzt wieder Zeit, die Diskussion weiterzuführen:
Zum „Stil des Hauses“:
Die Positionierung „mit pragmatischen Ansätzen schnelle und effiziente Lösungen zu erzielen“ ist mir – auch aus genauerer Kenntnis von Wolframs Tätigkeit – etwas zu kurz gesprungen. Da steckt wesentlich mehr drin. Sowohl aus Marketing-, als auch aus Design-Perspektive.
Das „Dezent-halten“ von grafischen Elemente und Schriftarten mag evtl. zum genannten Aspekt von Wolfram’s Markenkern passen, ist aber meiner Meinung nach nicht dezent, sondern etwas uncharakteristisch umgesetzt. Darauf komme ich weiter unten noch einmal zurück.
Zu „emotionalen Markenattributen“:
Design ist zwangsläufig Kommunikation. Und diese richtet sich immer an Menschen, die naturgemäß emotionale Wesen sind – ganz unabhängig davon, womit (und mit welch drögen Angelegenheiten) sie sich beruflich beschäftigen. Der Begriff der „Emotion“ in Bezug auf Marken-Attribute mag hier oberflächlich etwas mißverständlich sein, da er bei vielen eine Reduktion auf starke Gefühle wie Ärger oder Freude assoziiert.
Tatsächlich werden „emotionale“ Markenattribute in Marketing und Design wesentlich vielschichtiger interpretiert, eingesetzt und kommuniziert. Solche Attribute können z.B. auch „konservativ“, „familienfreundlich“, „geheimnisvoll“ oder „pragmatisch“ sein.
Sie ergänzen einfach nur die „rationalen“ Markenattribute, wie z.B. „langlebig“, „einfach zu bedienen“, „kostensparend“ oder „gesund“.
Was uns zurückführt zur Logo-Gestaltung, die – und da ist man sich sowohl in der Werbe-Branche, als auch der Design-Ausbildung einig – die Tätigkeit des Logo-Trägers nicht beschreiben/erläutern, sondern den Wertekanon und das Selbstverständnis des Trägers durch visuelle Mittel kommunizieren soll.
Nehmen wir z.B. die Deutsche Bank. Ein Unternehmen, das ganz gewiß nicht im Verdacht steht, bei der visuellen Gestaltung des Logos die „emotionale“ Seite überbetont zu haben. Trotzdem meine ich an diesem Beispiel die Differenzen aufzeigen zu können, die mich am aktuellen Entwurf von Wolframs Logo stören:
Das DB-Logo besteht aus einer Wort- und einer Bildmarke, wobei die Bildmarke selbst auch alleine auftreten kann.
Schon bei der Wahl der Schriftart und der typografischen Verarbeitung merkt man dem DB-Logo die hohe handwerkliche Qualität und das Sendungsbewußtsein an: Hier werden Verläßlichkeit, Stärke, Tradition und Moderne vermittelt.
Das Bildzeichen des DB-Logos ist an Schlichtheit und Nüchternheit kaum zu überbieten. Trotzdem unterstützt es gut die o.g. Marken-Attribute und schlägt einen dezenten Bogen zum Tätigkeitsgebiet (Wachstumskurve in einer Wert-Entwicklung).
Die Schriftarten in Wolframs Logo hingegen vermitteln eigentlich nichts. Die Tahoma wurde seinerzeit als rein zweckmäßige Schriftart für gute Lesbarkeit auf Bildschirmen entwickelt und hat auch keinen eigenständigen kursiven Schnitt, sondern lediglich leicht gescherte Umrisse.
Weiterhin finde ich die typografische Ausgestaltung dabei optimierbar (z.B. Kerning) und speziell die Wahl von den hier statisch wirkenden Versalien für „SPEED“ eher kontra-indiziert.
Die Gesamt-Komposition wirkt einerseits recht gedrängt, andererseits aufgrund der immer noch sichtbaren Vielzahl an Elementen (Keil, kursive Versalien, Ziffer, Groß-/Klein-Schrift, 3 Farben/Helligkeiten) unaufgeräumt. Und das passt meiner Meinung nach gar nicht zu Wolframs Werteverständnis und geschäftlichem Handeln.
Der Name „Speed 4 Projects“ ist an sich schon eine Herausforderung, die angesichts der Zielgruppe, die mit der „4“ da und dort Aussprache-Probleme haben dürfte, nach etwas Feinschliff schreit. Das muß gar nicht viel sein – falls man das Logo als Typografie-lastige Wortmarke entwickeln will (was man nicht muß). Ein Designer darf durchaus auch eine Variante wie „Speed: Projects“ vorschlagen. Ein kurz dahingeworfener und womöglich inadäquater Schnellschuß, der aber schon mehr Ruhe in die visuelle Umsetzung bringt.
So wie ich Wolfram jetzt seit einiger Zeit kenne, rechne ich ihn eigentlich gar nicht zu den zitierten „schwierigen Kunden“ (immerhin konnte ich ihn schon mit 2 Slideshows überzeugen, seinen eigenen Slideshow-Stil radikal und positiv zu ändern) – das war mehr ein mißglückter Witz, denn auch für solche gibt es Mittel und Wege, ihnen eine angemessene und qualitativ hochwertige Bildmarke vorzuschlagen.
Ich weiß auch, daß es ein bißchen ungehörig ist, sich als externer Designer so dediziert in eine Kunden-Beziehung einzumischen. Aber da Du den Prozess ja netterweise öffentlich gemacht hast, habe ich mir die Freiheit genommen – letztendlich vor allem, weil ich Wolfram schätze und möchte, daß er mit seiner Tätigkeit maximalen Erfolg hat.
Auch in der visuellen Kommunikation.