Erst mal vorweg: die Seite ist online: http://speed4projects.de! :-) Klar, der letzte Feinschliff fehlt noch, aber das Hauptziel haben wir erreicht: seit heute hat Wolfram Werbung für die Seite geschalten und die Hauptseiten sind online.
Was ist seit dem letzten Schritt passiert? Nachdem das Basisdesign feststand, habe ich mich an das Website-Konzept (Pflichtenheft, Feinkonzept, wie auch immer ihr es nennen wollt) gemacht, die Entwürfe mit den Entwicklern abgestimmt und dann, ja dann wurde die Seite eben umgesetzt. Hier die Details zu den einzelnen Schritten:
Konzept
Der eine oder andere mag sich wundern, wozu man ein Konzept braucht, wenn man eine fertige Photoshop-Datei hat. Ich bin ein großer Anhänger dieser Form von Dokumentation, weil sie den Designer dazu bringt, sich im Detail Gedanken über sein Design und die Funktionalität zu machen. Zusätzlich reduziert es den Kommunikationsaufwand und die Anzahl von Korrekturen während der Umsetzung.
Folgende Inhalte sind im Konzept enthalten:
- Strukturen (Sitemap, Seitenstruktur, Navigationskonzept,…)
- Funktionsbeschreibungen (Suche, Registrierung, Login,…)
- Design (Farben, Schriften, Bemaßungen, Beschreibung von Detailelementen, Grafiken,…)
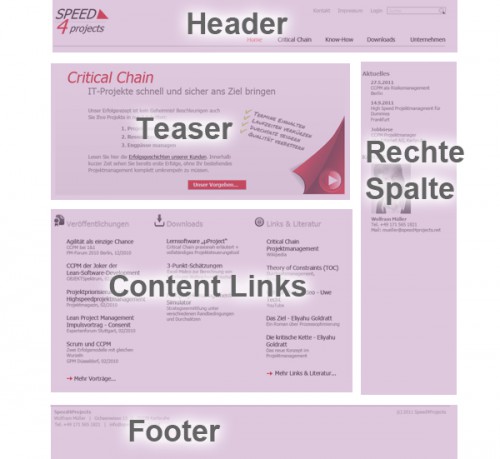
Strukturen
Dieses Kapitel beschreibt den Grundaufbau der Seite. An dieser Stelle sollte man klare Bezeichnungen für alle Elemente einführen und diese durchgängig verwenden, z.B. auch in Dateinamen und in den Photoshop-Dateien.
Funktionsbeschreibungen
Hier werden alle Funktionalitäten der Website beschrieben. Auch wenn es der 10. Registrierungsprozess ist, den ihr entwerft, es wird aufgrund der technischen Gegebenheiten immer wieder Abweichungen in den Lösungen geben, so dass es sich auf jeden Fall lohnt, auch die Funktionen zu beschreiben, deren Gestaltung scheinbar selbstverständlich ist. An dieser Stelle ist eine enge Abstimmung mit den Entwicklern erforderlich, um möglichst früh zu klären, welche Funktionalitäten umsetzbar oder welche Lösungen eventuell schon implementiert sind.
In diesem Kapitel arbeite ich bewusst mit Scribbles statt mit Reinzeichnungen. Das spart Zeit und ist bei Nachbesserungen schneller zu ändern. Zusätzlich zu den Scribbles gibt es eine kurze Beschreibung des Standardablaufs (eine Art reduzierte Use-Case-Beschreibung), sowie Anmerkungen zu Besonderheiten. Hier zum Beispiel die Beschreibung des Logins:

Design
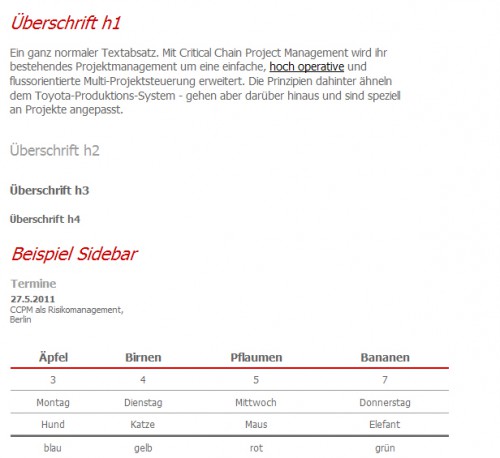
Das dritte Kapitel enthält alle Informationen rund um das Thema Design. Da ich zur Optimierung der Schrift mit HTML-Dummys gearbeitet habe, habe ich die entsprechenden CSS-Formatierungen gleich mit ins Konzept gepackt:
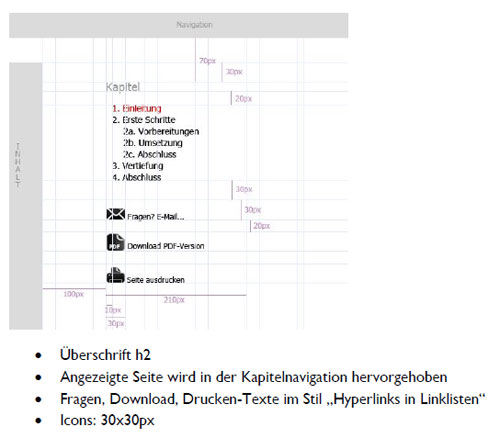
Auch bei den Beschreibungen der Einzelelemente habe ich zu den Bemaßungen möglichst viele Detailinfos mitgegeben – was zu leuchtenden Entwickleraugen geführt hat. ;-)
Abstimmung
Die Programmierung der Website wurde von der werkraum GmbH in Karlsruhe übernommen. Beim ersten Treffen haben mir die Entwickler die Rahmenbedingungen des technischen Systems erläutert und ich ihnen den Design-Ansatz. Das zweite Treffen fand unmittelbar vor Beginn der Programmierung statt. Hier sind wir das Konzept noch mal im Detail durchgegangen und haben letzte Fragen geklärt. Dann ging es los…
Qualitätssicherung, Nachbesserungen und Online-Gang
Konzept übergeben und das war’s? Nö, auch während der Umsetzung ist unsereins keineswegs arbeitslos:
- Rückfragen der Entwickler: Ein Konzept ist nie so eindeutig und fehlerfrei, dass es ohne Rückfragen umgesetzt werden kann (außer man steckt Unmengen an Aufwand in die Überprüfung, aber wer will das schon bezahlen…). D.h. während der Umsetzung ist ein direkter Draht von den Entwicklern zum Designer notwendig, um missverständliche Passagen oder Fehler zu klären.
- Qualitätssicherung: Als UX-Designer sollte man während der Umsetzung nicht nur mit dem Pixellineal unterwegs sein, sondern die Website als Ganzes aus Sicht des Besuchers überprüfen: Passen alle Abläufe zusammen, stimmt die Performance, usw. Hier bitte vorher mit der Entwicklung klären, welche Seiten tatsächlich schon für eine Überprüfung bereit sind. Nichts ist schlimmer als ein Kommentar zu einer halbfertigen Seite „da fehlt aber noch was“. ;-)
- Inhalte: Dieser Punkt gehört sicher nicht zu den Kernaufgaben eines UX-Designers, in diesem Fall habe ich Wolfram allerdings dabei unterstützt, die bisherigen Inhalte seiner Website in das neue System umzuziehen. Bei dieser Gelegenheit konnten wir etliche Standards für Formatierungen und Strukturen der Texte festlegen und auch inhaltlich noch etwas nacharbeiten.
Wie eingangs bereits erwähnt, sind wir mit den Überarbeitungen noch nicht zu 100% fertig. Ich möchte trotzdem schon mal jetzt allen Beteiligten für die tolle Zusammenarbeit danken und wünsche Wolfram mit seiner neuen Seite viel Erfolg! :-)
Verwandte Artikel Speed4Projects Website Redesign



Eine Antwort zu „Speed4Projects Website Redesign – Teil6: Konzept, Abstimmung und … Online!!!“
Interessanter Werdegang eines Redesigns. Danke für den ausführlichen Überblick!